5 key principles of persuasive web design
1. Clarity above all
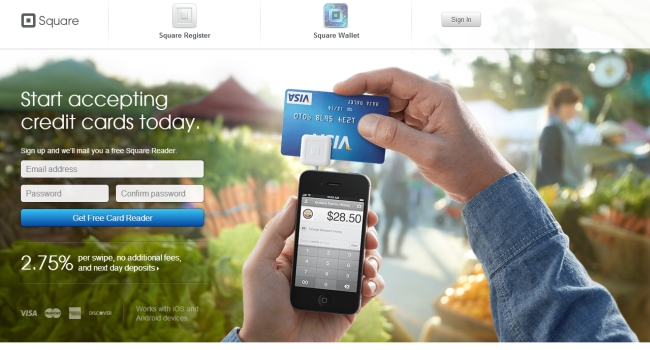
Example:
Clarity is by far the most important thing for every page on your site – is it clear and understandable? Here’s as clear as it gets:

What is it: “Start accepting credit card today” + a clear, relevant image.
What can I do here: I can get a card reader.
Why should I do it: it’s free and just 2.75% per swipe.
2. Visual appeal
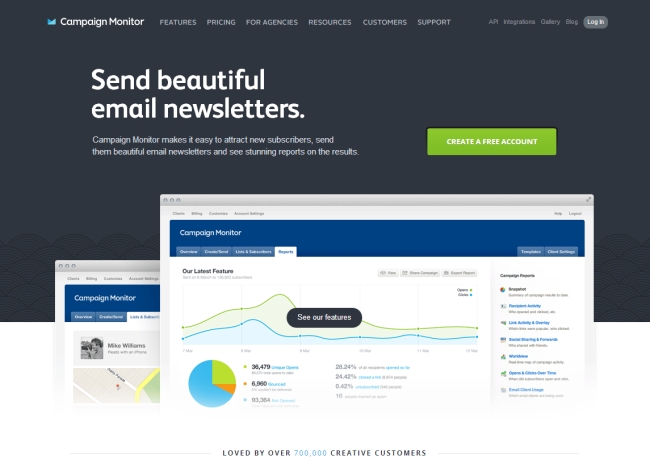
Example:
Here’s the opposite. A site with a simple layout:

3. Strong visual hierarchy

Here, they want to sell you a bed. What gets your attention? The bed! It’s by far the most prominent thing on the page.
4. Conserve attention at all costs
Your first order of business is to create relevant, interesting content. Then you have to present it well. Which of these 2 versions is more interesting to read:

Clearly, the one on the right! Stylize the text, add eye paths, use visuals, break the text apart, avoid patterns.
5. One action per screen, when they’re ready

These 5 principles leave you lots of freedom for execution, but if you implement around them, you will end up with a more persuasive web design. Keep them in mind whenever you start a new design project.
Read more @ http://techwy.se/designlove
